Part 8: Video
There are two ways of placing video on a web page: to serve it directly from your website or to have someone like YouTube or Vimeo serve it.
There are three advantages to having YouTube or Vimeo serve your video; 1) it's easier and 2) people can search for your videos on YouTube or Vimeo, and 3) their servers are optimized for serving video. Particularly if you have a long video, you might want to consider how well your video might pay from your server.
The final problem with serving video files is the size of the files. We have a limited amount of space on the college's web server, so you may not be able to upload the files and stay within your restriction, in which case YouTube or Vimeo are your only options.
Video from your site
Video Formats
Since this was written, things have become much more standardized.
H.264 mp4 format has become the standard.
You can import video files such as .mov into Adobe Media Encoder and export as h.264, which will give you a .mp4 format file that you can play on the major browsers.
Browser formats for video are not standardized. In order to accomodate all browsers, the three formats you need are mp4, WebM and ogg.
File encoding:
- H.264 mp4 format is standard in Adobe Media Encoder.
- WebM Adobe Media Encoder Plug-in: http://www.fnordware.com/WebM/
- Ogg Vorbis Adobe Media Encoder Plug-in: https://github.com/fnordware/AdobeOgg/
On Macs, they need to be installed in the Library>Application Support>Adobe>Common>Plug-ins>7.0>MediaCore folder. Then they will become available when you go to export files from Media Encoder.
After you've installed the plug-ins, restart Media Encoder and they'll be available as output options.
Note: You won't be able to install these plug-ins on the school computers, you'll have to install them on your personal computers.
To output a video to these options: In Media Encoder, in the Queue window in the upper-right, click the plus sign (+), select the video you want to convert, wait a moment for it to load, change the format you want to encode it into in the lower-left, and click the green arrow in the upper-right to start. You can set up mutiple conversions at the same time and Media Encoder will manage them.
html to include video formats
The html code looks like this:
<video style="width:640px; height:480px;" controls>
<source src="00000.mp4" type="video/mp4" codecs="AAC, H.264">
<source src="00000.ogv" type="video/ogg">
<source src="00000.webm" type="video/webm">
Your browser does not support the video tag.
</video>
If you want to make the video mobile-compatible, change the width:100% and delete the height.
Adding video to Harmonic Studios
Download media.zip. Uncompress it and add the media folder to your Harmonic Studios folder.
Create a new page from the template.dwt and save it as video.html. (Or open video.html if you've already created it.)
Delete the contents of the <main> and add an <h2> header "Harmonic Studios Videos". Then take the <video> html code from the previous section and paste it in.
Link in the three appropriate files and test.
Using YouTube or Vimeo
There are at least three reasons why using YouTube or Vimeo is better than hosting video yourself:
- It's a lot less work
- You don't have to worry if your web host is good enough to stream your video
- Your video is easily searchable, and may be seen by people who wouldn't normally find your website.
To use YouTube or Vimeo, you'll first have to set up a YouTube or Vimeo account. Then you go into your account and upload your video file. (If your videos are over a certain size, or you don't want ads to show on top of them — a real no-no on a business site — you will need to pay for premium service.)
Then go to your video online.

Here's an example using YouTUbe. Click on the button marked "Share" underneath.

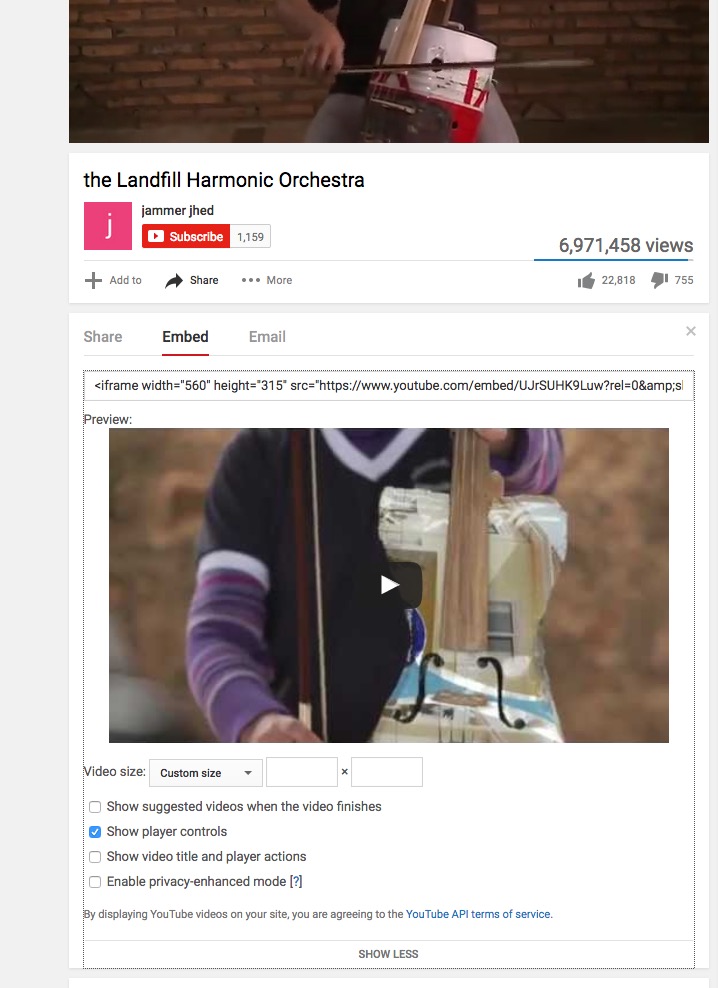
Under "Share", click "Embed". The code is for an html element called <iframe>, which allows you to embed other web pages into your website.
BEFORE you copy the code, click on "SHOW MORE" and you'll get the options shown above. I recommend:
- Turn off "Show suggested videos when the video finishes." Your site will look more professional that way, and people won't be lured off your site by someone ele's video.
- Turn on "Show player controls" so people can stop, start, and go back. But you don't have to allow this if you want a cleaner look.
- "Show video title and player actions" means the title will be shown and the controls will be shown all the time, not only on hover.
- "Enable privacy enhanced mode" means YouTube won’t store information about visitors on your website unless they play the video.

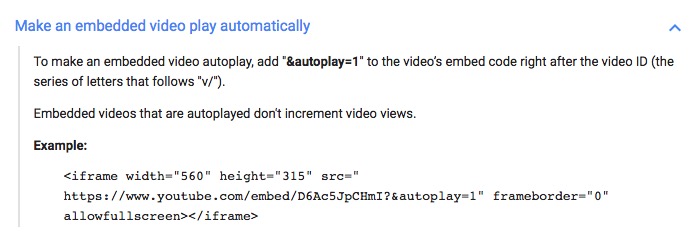
If you want to add autoplay to your video, here are the instructions from YouTube. For their service, add "&autoplay=1" on the end of the source link. (Autoplay will not work on mobile devices.)
Final Validation
If you are using Dreamweaver, look through the code for line numbers that are in red, indicating there is a problem. Click the red numbers and they should give you an idea what the problem is.
If Dreamweaver that you have unclosed elements and aren't sure what they are, you can insert your cursor before the </body> element at the bottom of your page, type </ and hit return, and it will auto complete whatever hasn't been closed. Look for those unclosed elements, close them, and try again until you get </body> right before </body>, and then you'll know all the unclosed elements. (Working on these instructions I had as many as six unclosed <p> elements I had to go back and find.)
Once you've fixed all the line number errors, go to File>Validate>Current Document (W3C) and your document will be validated.
W3C HTML Validator
If you don't have Dreamweaver, copy the code from your page, go to the HTML Validator at https://validator.w3.org/, paste your code in, and it will tell you on which lines your html has errors. Fix the code and repeat the process until you don't have any errors.
If you are having problems with your css, they also have a CSS Validator at https://jigsaw.w3.org/css-validator/.