Deane Nettles | Advertising & Graphic Design
BASIC PRODUCTION CONCEPTS
- Color Space (CMYK, RGB)
- Photo Resolution (Web vs. Print)
- Logo Resolution
- Image File Formats (jpeg, tif, wmf, etc.)
- Bit Depth (16-bit, 32-bit, etc.)
As an art director, I spend a lot of time asking clients for logos, photos, charts and the like, and find that many clients aren't familiar with the terminology we use. Here's a quick explanation of what we are asking for, and why.
COLOR SPACE
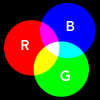
There are two ways to mix color; one for transmitted light and one for reflected light:

RGB — Monitors, cameras, scanners: Red-Green-Blue is the color space is used by color monitors, recording devices and for Web design. It is called additive color, because you add all the colors (red, green and blue light) to get white. RGB images must be converted to CMYK color space (see CMYK, below) for full-color printing. RGB color space can show a lot more colors than can actually be printed, which is why many times your project will look more vibrant on screen than it will when printed. Colors particularly affected are green and orange — both come out duller printed than they do on screen.

CMYK — printing on paper: Cyan-Magenta-Yellow-Black is the color space used by full-color printers. (The actual colors are made by mixing cyan, magenta and yellow; black is added for contrast.) It is called subtractive color because you remove color to get white. CMYK images must be converted to RGB color space for Web design.
Generally, printers can't print directly from RGB files, and Windows-based computers will refuse to open CMYK files (unless you have installed programs like Photoshop that work with professional color).
Proofing CMYK color on RGB monitors —Please note that if I'm sending you e-mail proofs for a printed piece, I'm taking my CMYK files and converting them to RGB so you can see them on your computer. But you'll know from going into any computer store that different monitors show color differently. Sending you pdf files instead of physical prints, called "soft proofing," gives you a quick proof to make sure nothing is missing, but a poor idea of what the final color of your piece will look like.
IMAGE RESOLUTION
PPI (Pixels Per Inch)—ppi is a unit of measure for resolution. The more pixels per inch (higher the number), the more detail the image has and, as long as the original image is sharp, the sharper the image will appear. (It's like talking about megapixels when talking about cameras. When we are starting to design, more is almost always better.)
Image Size—The size of a picture when viewed at a given resolution. A 4x5 inch image at 300ppi contains the same amount of image data as a 16.6x20.8 inch image at 72ppi. (See Web Resolution and Print Resolution below.)
File Size—The size of an image as stored on your computer’s hard drive; usually given in kilobytes (kb), megabytes (mb) or gigabytes (gb). File sizes under 1000k usually are not suitable for professional printing, and often must be much larger than that.
Web Resolution—Images on the web are the actual size that they are on your screen at 72ppi. Your print resolution images should be reduced to 72 ppi at the actual size they'll appear on your website in order to reduce the time it takes them to display in your browser.
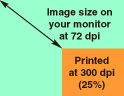
Print Resolution—Images to be printed on a printing press must be 300 ppi at the actual size they are to be printed. Images on the Web are generally 72 ppi. So images taken from the Web, after conversion to 300 ppi, will only be 25% of the size they appear on your screen (See diagrams below ). This is because a printed image is considerably sharper than your monitor, and so requires much more information. NOTE: You can reduce an image’s ppi but you CANNOT increase it without losing sharpness—an image that is too small will almost ALWAYS be too small.




Logo Resolutions
Logos CAN be printed from 300ppi files — such as .jpeg and .tif files — but logos will almost always print BETTER if you logo is supplied in EPS vector format (see EPS file format, below) or saved in bitmap Tiff (black and white pixels only) format at 1200ppi or greater at the final size it will be printed. There is less chance that the logo will appear blurry or that curves or slanted lines in the artwork will appear jagged if handled this way. If you need an .eps file for your logo, request one from the designer or agency that created your logo, or from your internal design department. NOTE: Saving a continuous tone image (.jpeg, .tif) in EPS format does NOT make it infinitely scalable like a vector file.
IMAGE FILE FORMATS
BITMAP FORMATS — great for photographs. Photographic format that breaks image up into little blocks of color. The more pixels you have, the larger you can make the image. The fewer pixels you have, the blurrier the image.
- JPG/Jpeg—Great for photographic images/complex color images on the web, because it compresses the file (makes it smaller). Not ideal for printing, because every time you save it, you lose more color and detail. JPEG files can be printed at 300ppi at or smaller than 100% of image size at that resolution, but CANNOT be enlarged without losing sharpness.
- TIF/Tiff—Great for photographic images for professional printing. TIFF files can compress using the LZW compression algorithm without loss of color or detail. TIFF files can be printed at 300ppi at or smaller than 100% of image size at that resolution, but CANNOT be enlarged without losing sharpness.
- GIF—Great for saving graphics with large blocks of solid color to very small file sizes for the Web. Sometimes works well for photographic images on the Web as well.Gif files must be converted to 300ppi CMYK .tiff files for printing, and once this is done can be printed at or smaller than 100% of image size, but CANNOT be enlarged without losing sharpness.GIF colors are also not continuous tone, so will appear posterized when printed. Avoid printing from GIF files if at all possible, as they are rarely high enough resolution to be used that way.
- PNG— Great for Web images requiring transparent backgrounds. A raster file type developed by Microsoft® for use in Microsoft Office®. PNG files are rarely of high enough resolution to be printed from, are not continuous tone so will appear posterized, and are in Indexed color space so will need to be converted to a CMYK .tiff format for printing.
VECTOR FORMATS — great for logos and technical illustrations. Image format where the lines and color are created by mathematically defining points and then defining the lines between those points and the color of the area enclosed by those points. are the best for logos because the image is made up of shapes that are defined mathematically—when they are printed, the printing device creates them on-the-fly at whatever size and resolution is needed — as big as a building, as big as a planet. Vector files can be printed at ANY size without losing sharpness UNLESS they have photographic images embedded in them.
- AI —Native file format of vector art-creating program Adobe Illustrator®. Very versatile, but generally only able to be used with Adobe Creative Suite programs.
- EPS (Encapsulated Postscript)—Vector format most widely usable in other computer programs.
- Photoshop® EPS—This is a continuous tone type of EPS used to save photographic images with special effects, such as clipping paths. The photographic parts of the file continue to act just like a .tiff file (see above). Continuous tone EPS files CANNOT be enlarged past its image size at 300ppi without losing sharpness, because the image is made of pixels, not mathematically-defined shapes. Again, saving a continuous tone image in EPS format does NOT make it infinitely scalable like a vector file.
- WMF— A vector file type developed by Microsoft® for use in Microsoft Office®. Allows scaleable vector graphics to be imported into Word. While WMF files are vector files similar to Illustrator files, they don't allow for curved vectors. Curved lines will be converted to short, straight lines, distorting the graphic. If you are going to use WMFs, particularly if there is type involved, make them several times larger than you are going to use them. They are also saved in RGB color space, so will have to be converted to CMYK color space before printing.
BIT DEPTH
The number of colors available in a given pixel is determined by the bit depth that has been captured, the bit depth that can be processed by the video card and the bit depth that can be displayed on the monitor. Generally you want more in all cases, but the size of the files go up exponentially as bit depth increases, and the speed at which those files can be manipulated and displayed are determined by that size. Bit depth is used differently and acts differently depending on where it is being used; how the term is used for a monitor isn't necessarily how it is used in Photoshop.
Bit
Binary Digit; the bit is the smallest unit of processing in the computer; it can only hold 0 or 1; or "on" or "off."
Byte
A byte is made up of 8 bits. A byte holds the equivalent of a single character, such as the letter A, a dollar sign or decimal point; a single decimal digit (0 to 9); a number from 0 to 255 (binary numbers); or a single pixel that can display any one of 256 levels of gray.
Color Bit Depth
Bit depth has increased as processing power has increased. Everything below 24-bit color is only a rough interpretation of actual color, requiring a lookup table that renders the closest approximate color. Virtually all computers run 32+ bits of color these days.
A standard pixel in an 8-bit per channel RGB Photoshop file is made up of 3 bytes of data: 1 red byte, one green byte, and one blue byte (in other words, 256 levels of grey in each of the Red, Green and Blue (RGB) channels).
Bit Depth and B&W Images
Sometimes 8 bits is not enough; black and white images scanned to an 8-bit greyscale channel often look posterized, and extensive image manipulation of 8-bit-per-channel color images can result in color banding. Scan all black & white images or color files that will be manipulated extensively at 16-bit or higher, and convert back to 8-bit for final use.
