Installing Google Fonts

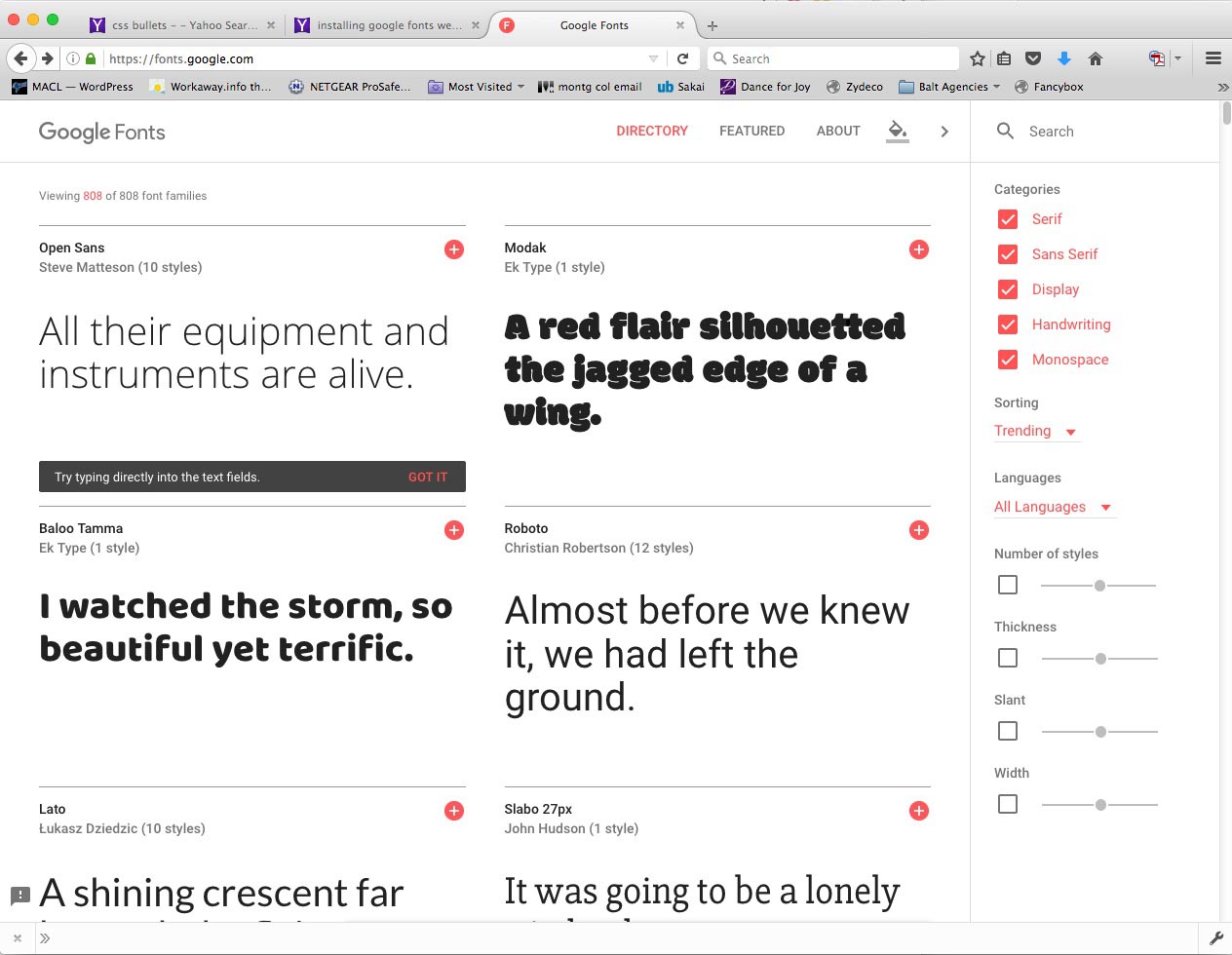
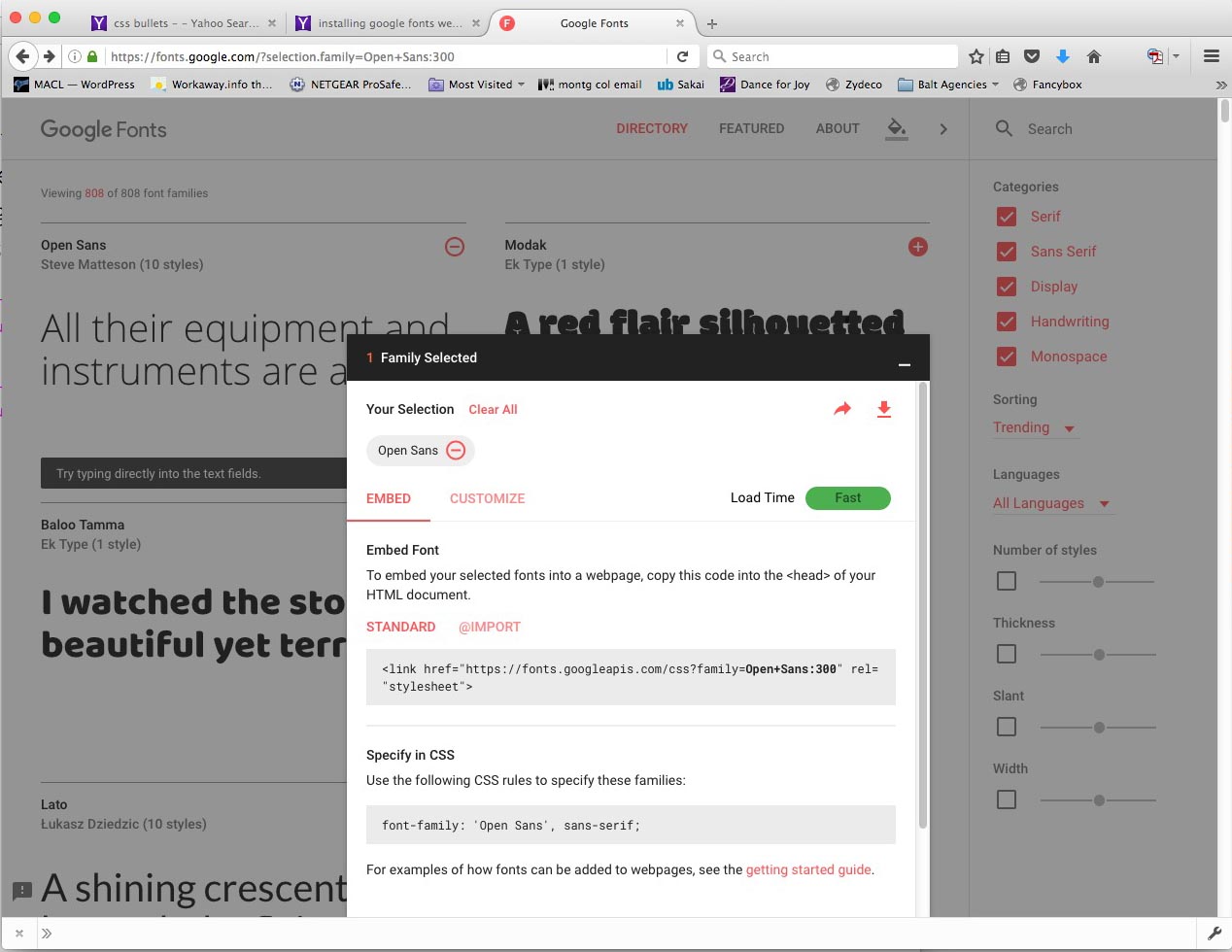
Here is the window for fonts.google.com

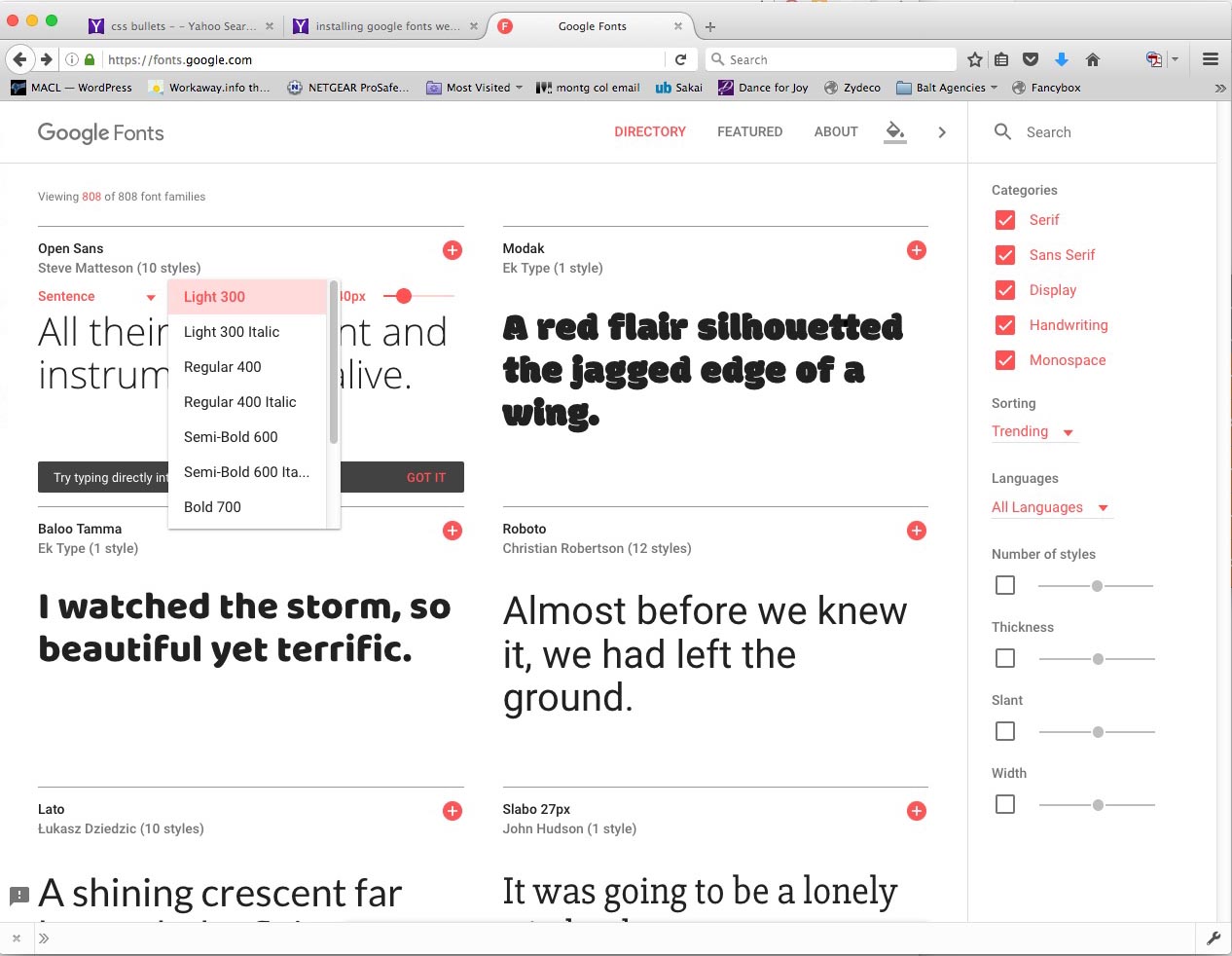
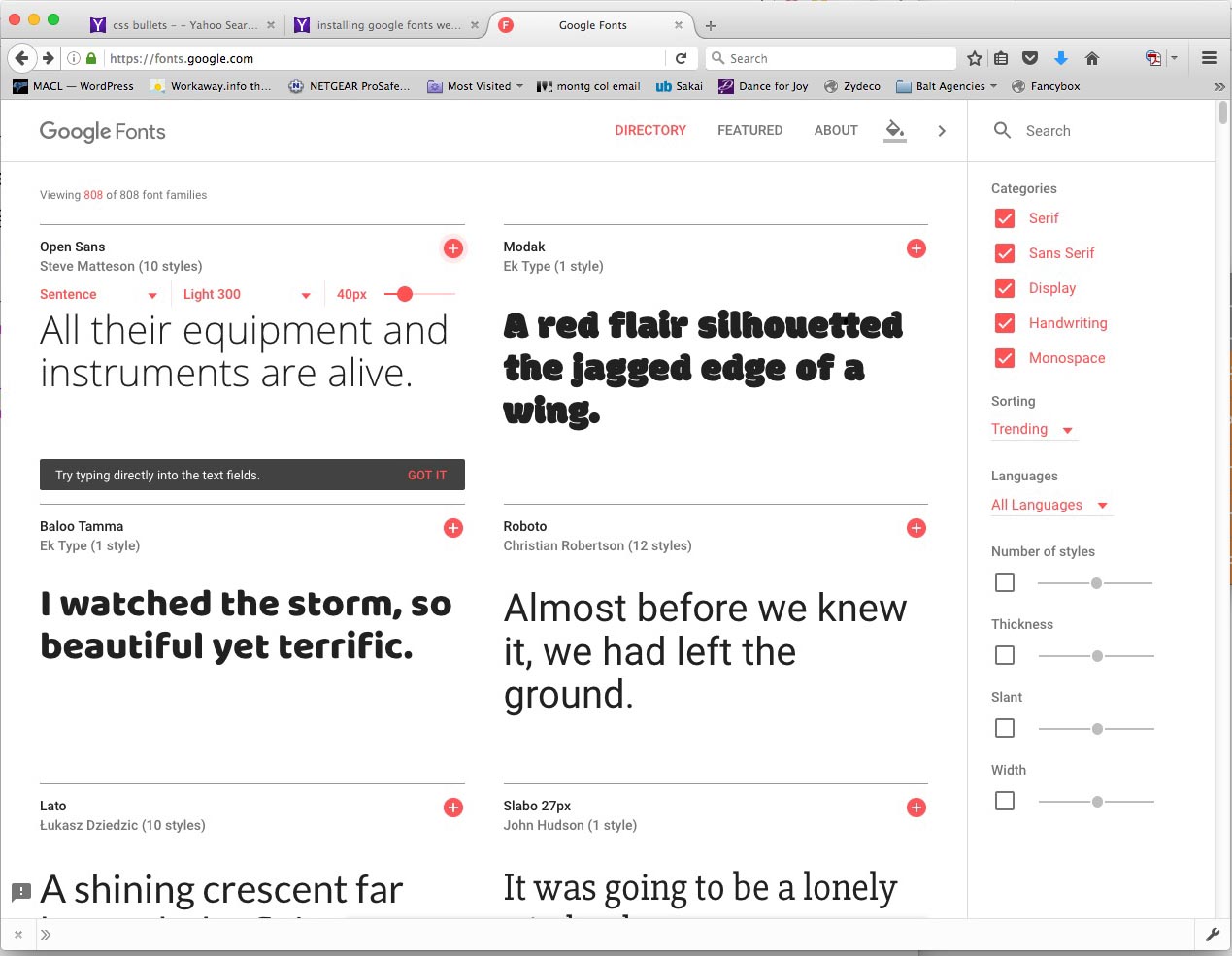
Scroll down until you find the font you want, then select the weight you want.

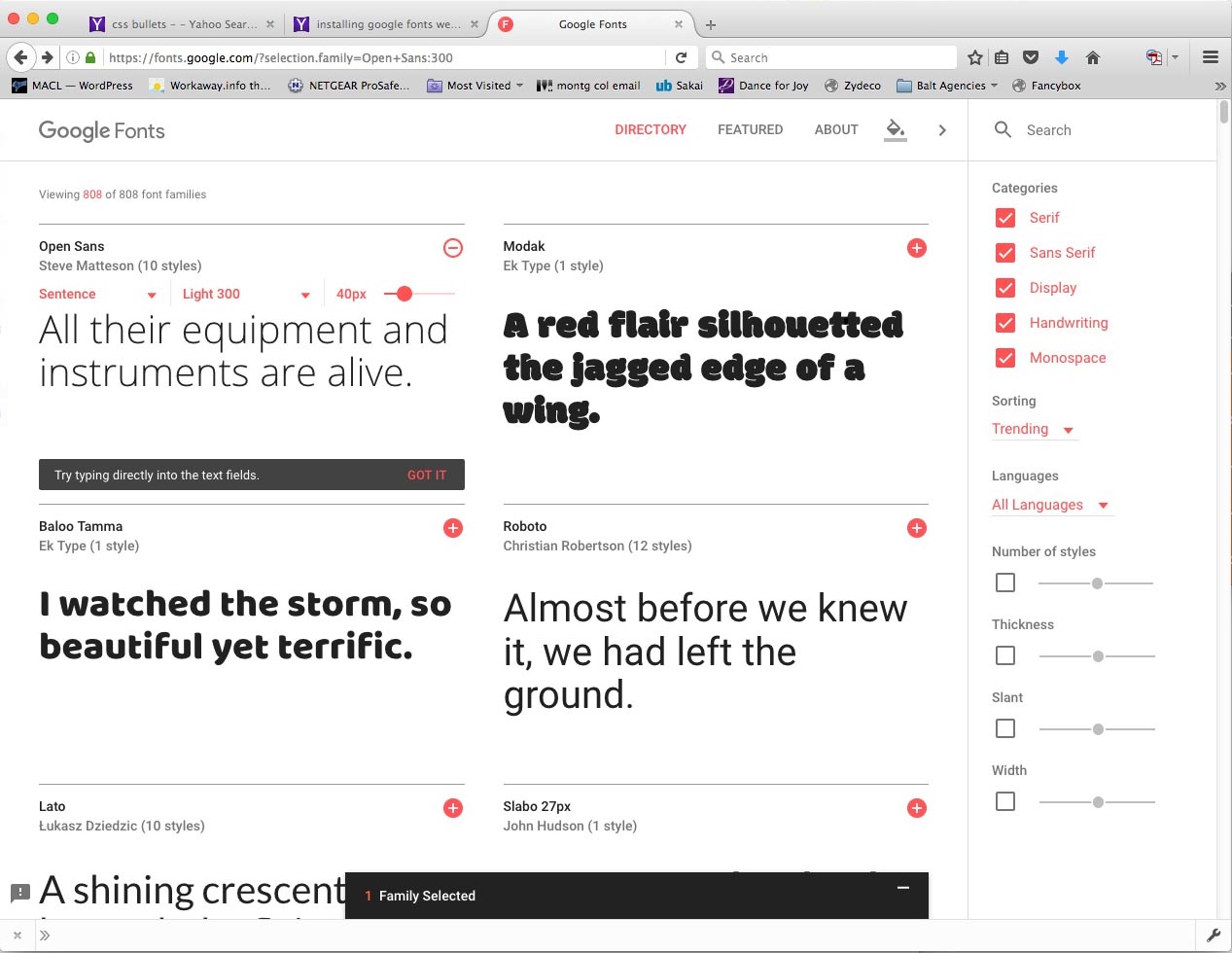
Click the plus sign to the top-right of the font…

…and a drawer will be created at the bottom of the screen. (The dark bar that says "Family Selected.")

Click on the drawer to see what's in it.

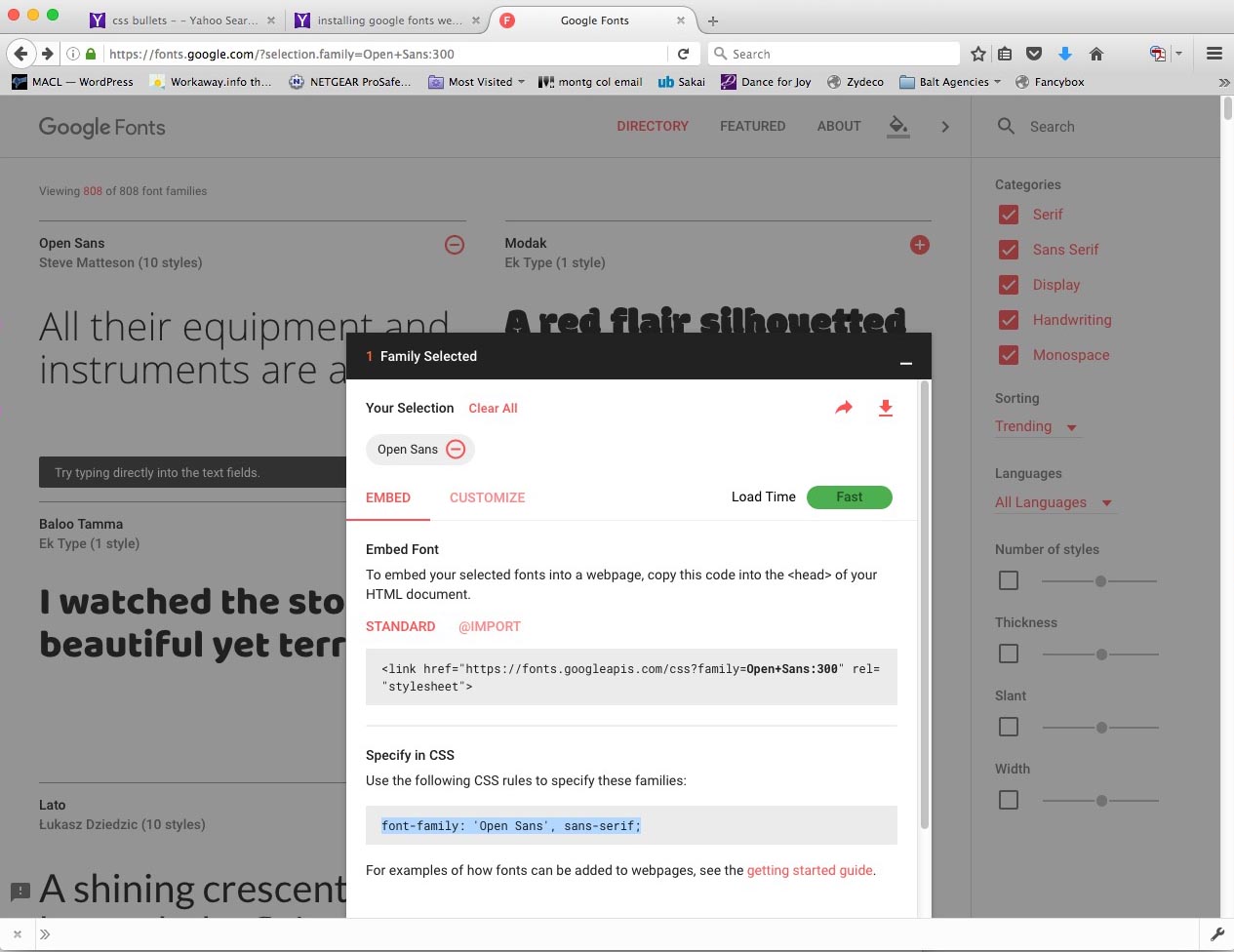
Select the link text, copy it, and then paste it onto your web page below your last <meta> tag and before the opening <style> element in your <head> element.

Select the font-family css specification, copy it, and then add it to the elements where you want that font to appear. Open the page in your browser or refresh your screen and, as long as you are connected to the Internet, you should be able to view the fonts correctly.
Sample Code
The code will look something like this. (You can copy this text, paste it into TextWrangler, save the file as a .html file, and it should work.)
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>How to use Google fonts</title>
<meta name="description" content="How to use the new interface for Google fonts.">
<meta name="keywords" content="links, Google fonts, css">
<meta name="author" content="Deane Nettles ">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300|Open+Sans+Condensed:700" rel="stylesheet"><!-- This is an example of a list to an outside style sheet, in this case the Google fonts Open Sans in the weight Light (300) and Open Sans Condensed Bold (700). -->
<style>
h2 { /* Sample of a style that would affect the h2 headline element shown below.*/
font-size:1.5rem;
font-family:'Open Sans Condensed', arial, sans-serif; /* Here is where the Google font is added. */
font-weight:700;
color:black;
}
body { /* Style affects all elements within the body element. */
font-family:'Open Sans', arial, sans-serif; /* Here is where the Google font is added. */
font-weight:300;
}
</style>
</head>
<body>
<h2>
Our h2 headline goes here.
</h2>
<!-- Google font applied to the h2 using h2 css above.>-->
<p>
Our body copy goes here.
</p>
<!-- Google font applied to all text in the body element (unless overridden using other css, like in h2) using the body css above. -->
</body>
</html>