Outline for Final Project
The intention of the final project is that, instead of just churning out whatever we know how to code, like we did for the first portfolio project, we go through a series of steps to research the project, design the project, and then code the project based on our research and design, like a professional designer would do. Below are examples of the steps.
Project Profiler
This is the research part of the process. We look at competitors sites, see what they do, and come up with a similar or, hopefully, better way of presenting our own work.
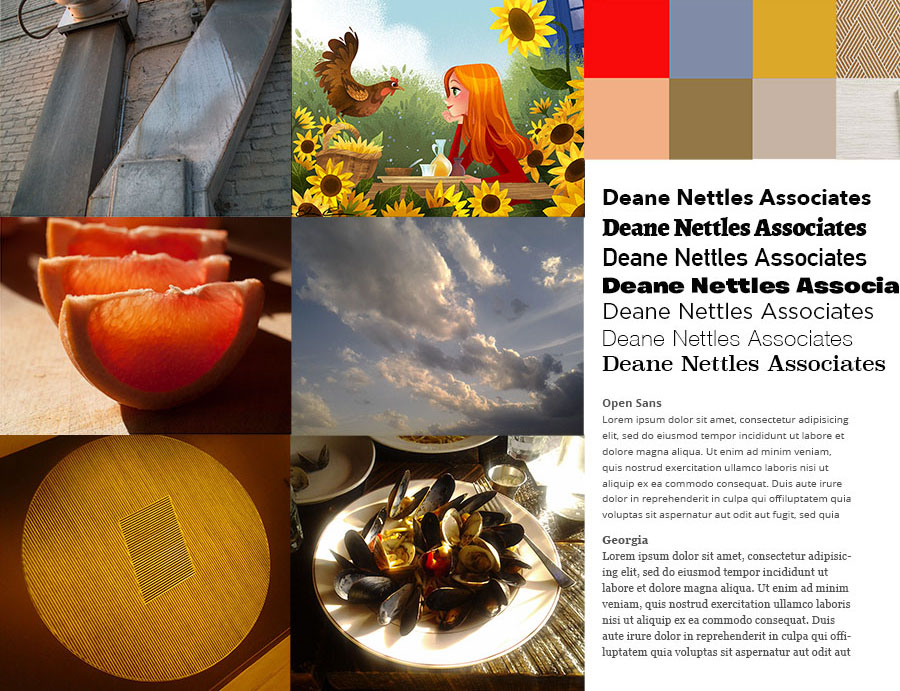
Mood Board
Here we assemble some of our own work, and look for colors, patterns, shapes, and more that we really like; this gives us an idea of what our own design aesthetic is, which will help direct us to a design that suits us.

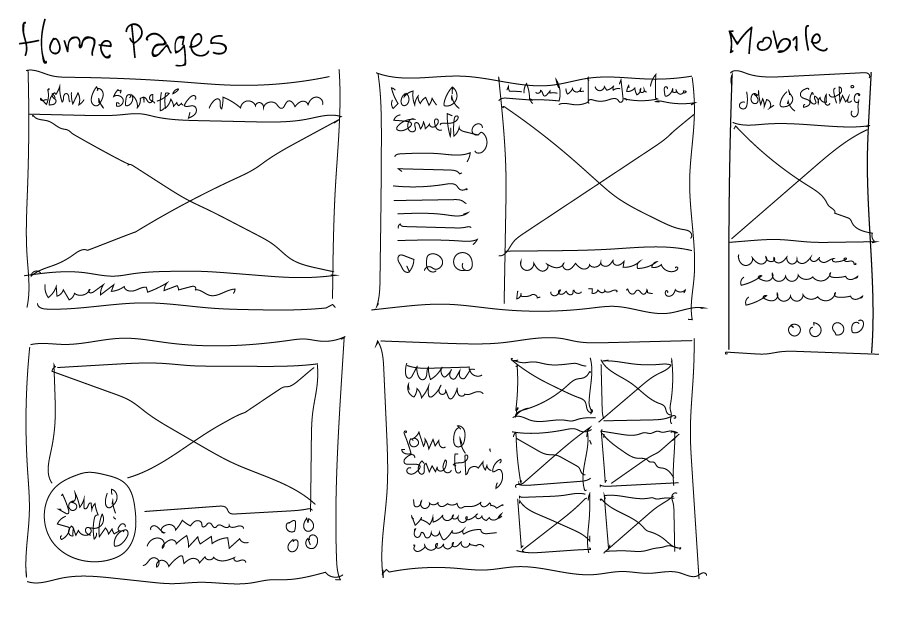
Sketches
We have a number of elements that we want on our home page, including our name, contact information, one or more images of our work, a short paragraph explaining who we are and why people might want to use our services, any social media links we may want to add, etc. By sketching, we can look at various ways to accomodate all of those elements on a single page without spending hours making them look perfect.

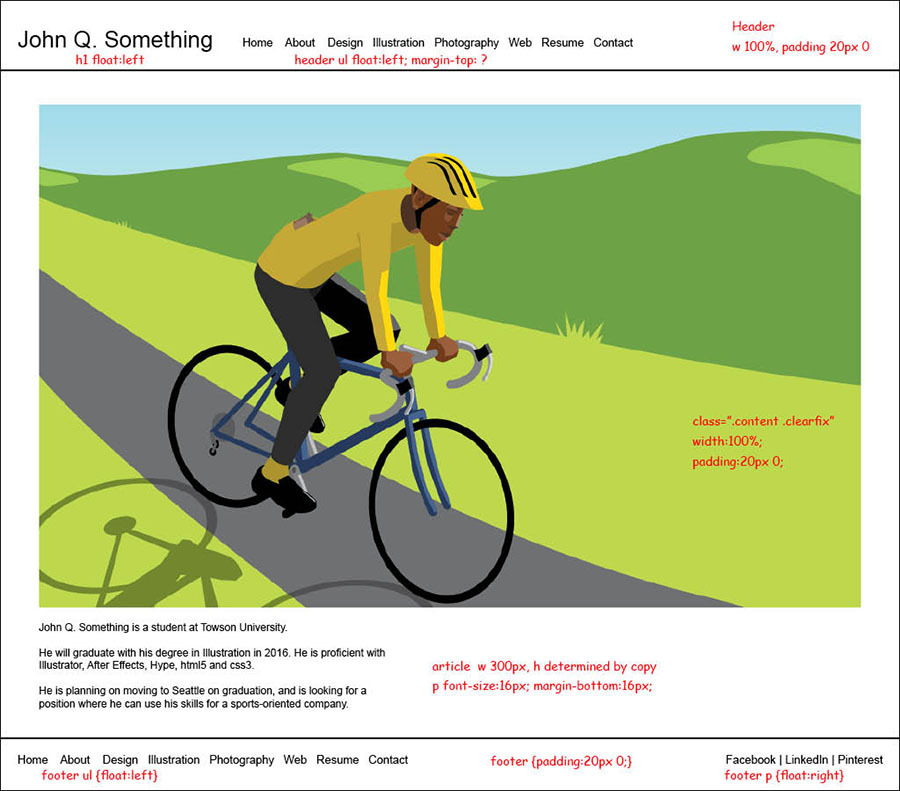
Pixel-Perfect Layout
Here we take our favorite or favorites and make tighter versions of the site, so we can see more fully what the site will look like, based on our sketches. This "pixel-perfect layout" will serve as a template for developing our coding.
Wireframe
Once we've decided we want our site to look like, we can take the measurements of the various boxes we've used and use those measurements, colors, etc. and create a wireframe from it to write our html structure and our css styling.